Web Calendar Mashups
A Calendar Mashup combines events from different calendars into one calendar view. As an example, you could combine company meetings from one calendar with a special seminar series from another.
There are several ways to combine calendar events. They are described in the following topics.
Combining Calendars Using the Dynamic Method
Combining Calendars Using the Static Method
Combining a Static Mashup and Dynamic Parameter
Combining Calendars Using the Dynamic Method
The dynamic method uses the URL query string parameter to specify a calendar. This method maintains one calendar template that can display many calendars on your site.
The following example uses the EktronTech starter site. The exercise combines calendars using a URL whose query parameter is cal2: http://<servername>/ektrontech/calendar.aspx?cal2=376
Follow these steps to combine two calendars.
1. Log in to the site.
2. Create two calendar folders in the workarea. See Also: Adding a Calendar Folder
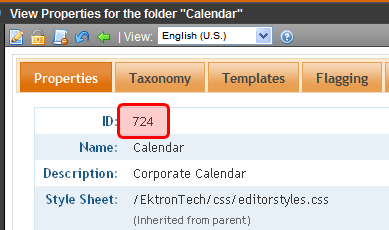
3. Determine each calendar's ID number (circled below) by examining its properties.

See Also: Viewing System Calendar Folder Properties. Our example uses calendar folder Ids 375 and 376.
4. Edit the calendar.aspx template that contains the web calendar. In this example, the template is located on the web server in this folder: d:\inetpub\wwwroot\EktronTech.
5. Add two CalendarDataSource tags: one for a static calendar, the other for a dynamic calendar.
In the first (static) CalendarDataSource property, add defaultId = “375”.
In the second (dynamic) CalendarDataSource property, add queryParam = “cal2”.
6. In both CalendarDataSource tags, set the sourceType = “SystemCalendar” property.
The finished code looks like this.
<cms:WebCalendar ID="webcalendar" runat="server" DynamicParameter="calendar_id" DisplayType="All" SuppressWrapperTags="True">
<DataSource>
<cms:CalendarDataSource defaultId="375" sourceType="SystemCalendar"/>
<cms:CalendarDataSource queryParam="cal2" sourceType="SystemCalendar"/>
</DataSource>
</cms:WebCalendar>
The code above has a CalendarDataSource defaultId property for calendar ID 375.
The second CalenderDataSource has a queryParam property, which lets you display any calendar referenced in the query string.
7. Save calendar.aspx.
8. Enter the following URL to see the calendar:
http://<servername>/ektrontech/calendar.aspx?cal2=376
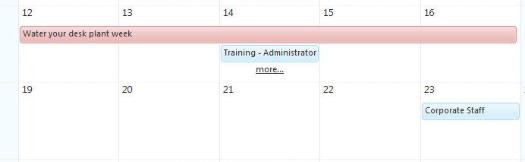
You see the combined calendar events. If there are too many events to show on a date, you see more.... Click it to see all events.

Combining Calendars Using the Static Method
The static method of combining calendars hard codes the calendar id numbers instead of using a query string parameter. This creates a calendar whose event source does not change dynamically.
For an example, follow these steps.
1. Log in to the EktronTech starter site.
2. Create two calendar folders in the workarea. See Also: Adding a Calendar Folder
3. Determine the ID number for each calendar by examining the Calendar Folder Properties. See Also: Viewing System Calendar Folder Properties
4. Edit the calendar.aspx template.
In the CalendarDataSource properties, add defaultId values for each calendar as shown in the code below.
<cms:WebCalendar ID="webcalendar" runat="server" DynamicParameter="calendar_id" DisplayType="All" SuppressWrapperTags="True">
<DataSource>
<cms:CalendarDataSource defaultId="375" sourceType="SystemCalendar"/>
<cms:CalendarDataSource defaultId="376" sourceType="SystemCalendar"/>
</DataSource>
In this example, events for calendars 375 and 376 are combined on the calendar.aspx page.
Combining a Static Mashup and Dynamic Parameter
The following example show how to display a specific calendar according to a dynamic parameter in the query string. If the query string parameter is not used, the calendar shows a mashup of three calendars.
The following example assumes you created three calendars with events with ids 374, 375, and 376.
This is the code for the events.aspx template.
<cms:WebCalendar ID="webcalendar1" runat="server">
<DataSource>
<cms:CalendarDataSource sourceType="SystemCalendar" >
</cms:CalendarDataSource>
</DataSource>
</cms:WebCalendar>
This is the code behind for events.aspx.vb, which listens for a query parameter. If none is found, display a static calendar mashup.
‘This code is located in the Page_Load event
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
‘Create a CalendarDataSource instance and set the sourceType and queryParam
Dim cds As New Ektron.Cms.Controls.CalendarDataSource()
cds.queryParam = "calid"
cds.sourceType = Ektron.Cms.Controls.SourceType.SystemCalendar
‘Add the DataSource object
webcalendar1.DataSource.Add(cds)
‘If the queryString is used, show that calendar,
otherwise show the following mashup
If (Request.QueryString("calid") = String.Empty) Then
‘Create three CalendarDataSource instances and add the sourceType and defaultId for each.
cds = New Ektron.Cms.Controls.CalendarDataSource()
cds.sourceType = Ektron.Cms.Controls.SourceType.SystemCalendar
cds.defaultId = 374
webcalendar1.DataSource.Add(cds)
cds = New Ektron.Cms.Controls.CalendarDataSource()
cds.sourceType = Ektron.Cms.Controls.SourceType.SystemCalendar
cds.defaultId = 375
webcalendar1.DataSource.Add(cds)
cds = New Ektron.Cms.Controls.CalendarDataSource()
cds.sourceType = Ektron.Cms.Controls.SourceType.SystemCalendar
cds.defaultId = 376
webcalendar1.DataSource.Add(cds)
End If
‘Fill and return
webcalendar1.Fill()
End Sub
To see a single calendar such as 376, use this URL:
http://<server>/cms400developer/events.aspx?calid=376
To see all calendars together, do not use the query string parameter, as shown below.
http://<server>/cms400developer/events.aspx
